
As the demand for mobile phones increases, companies rely on user interface designers to create intuitive designs for mobile phones. When it comes to designing UI for mobile phones, one of the major limitations is the resource constraint. As wrongly chosen UI elements could take more memory to load and could also eventually slow down the overall speed of the applications. So it is essential to chose space saving UI elements that are lighter and faster and also work on multiple mobile sizes. Apart from designing an eye-catching design, testing UI designs for their functionality, usability and real world uses play equally important roles. When designing a cellphone GUI, you can spur your creativity by looking at few collections of some of the latest GUI designs. Here is a list of outstanding mobile phone GUI designs.
Android GUI
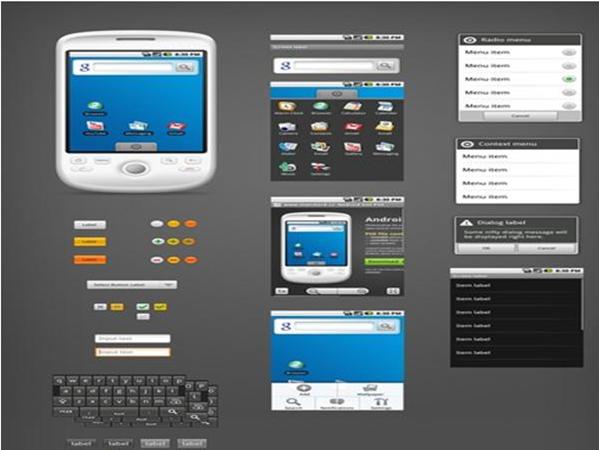
This was designed to help the open source community to develop Android application mockups and was done based on Android 1.5 GUI. The design shows different ways of designing menu options, labels, and dialogs. While designing UI layouts, it is essential to follow user-centered approach. Even though you can display a menu as drop down or context, choosing one that is convenient for users is important. The Android GUI PSD shows a clean way of grouping UI elements under different tabs with a search box at the top.
iPhone 4 GUI PSD
With this design, you can get a closer look at how various elements like buttons, labels and menus are designed. By looking at the design, you can realize how much time and effort Apple has spent in designing and placing each and every UI element. Overall, the design may look a bit cluttered, but you can appreciate the design if you carefully look at each element.
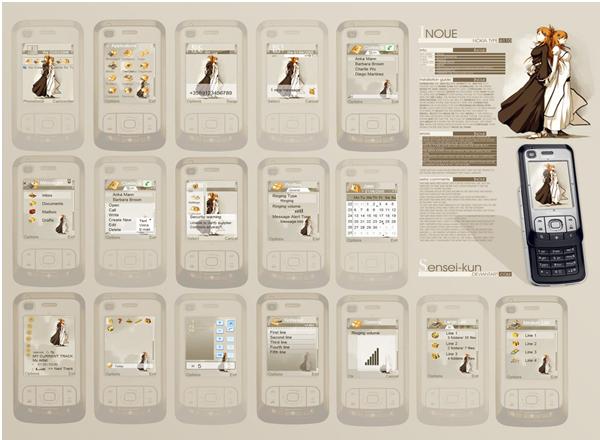
Nokia 6110 Navigator
This design is similar to placing app icons in a rectangular grid that you would normally find in any standard mobile phone. Navigation plays an important role in any mobile design. We often see various UI elements grouped under tabs and that has become a standard design. But the same tabbed design may not work well in some phones depending on its space availability. As easy navigation is a prime concern, it is better to go for designs that fit well with a phone model.
Dell Metro concept
Keeping the front screen clean and simple is very important. This design shows some of the essential UI elements like temperature, new calls, messages, and emails in the front screen. The top bar has various icons that summarize the functions like 4G, Bluetooth, signal strength, and other features that are active. Apart from this, rest of the screen remains almost empty with strip of icons at the bottom for further navigation. This simple design perfectly conceals some of the high-end features of Dell Metro like Bluetooth with 3G and 4G, 2.3 GHz Nvidia Tegra processor, and Windows 7 Metro.
HTC Dream PSD
Even though this design looks similar to Android’s GUI, a fundamental factor that you need to consider when choosing a design is the device type for which you are developing the design. Space saving elements may look similar but the actual performance would vary widely depending on the hardware of the device.
Palm pre Interface
This design shows the standard way of arranging UI elements in a grid. One of the factors you need to consider in such a case is how many elements you are going to squeeze in a single screen. Displaying too many application icons like browser, camera, photo, maps in a single screen could also confuse users.
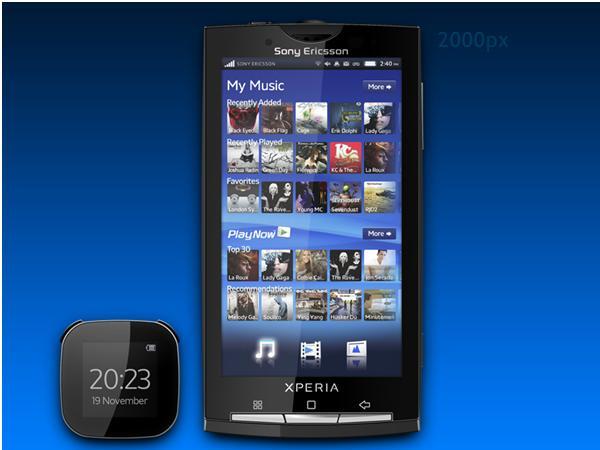
Sony Ericsson Xperia
When you have large music collections, then grouping them based on filters like recently added, viewed and favorites is a best way to arrange music. This design has a separate icon for songs and videos at the bottom, which you can use to quickly navigate huge collections.
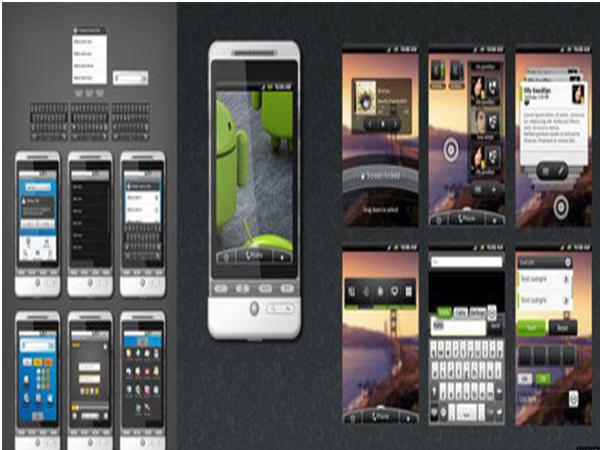
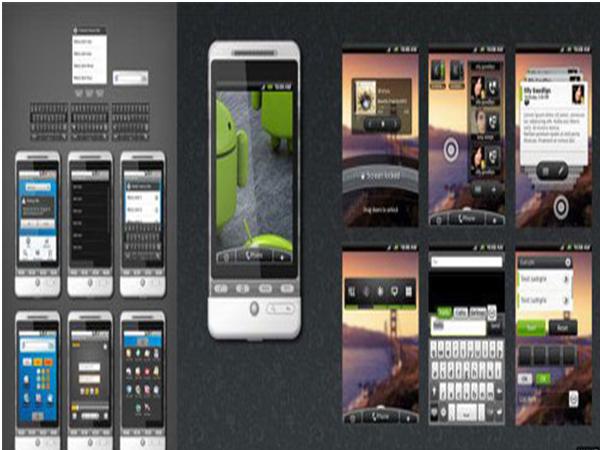
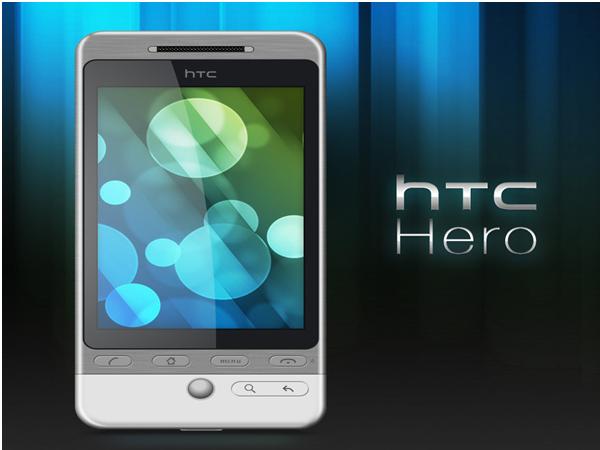
HTC Hero
It is one of the best phones that many people have but it hasn’t garnered much attention. Most of the HTC phones have elegant button designs and icon designs. Even though some of the HTC designs look simple at first glance, on closer look, you will find emphasis on easy navigation.
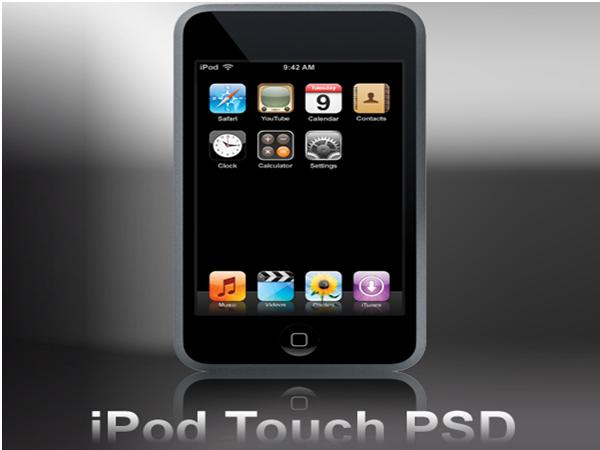
iPod Touch
When designing user interface, it is necessary to consider easy accessibility and apply style based on users’ experience. Moreover, it is equally essential to adhere to standards and develop designs that are compliant across device models. In this way, you can easily allow users to customize their screens without losing elegance of the overall design.
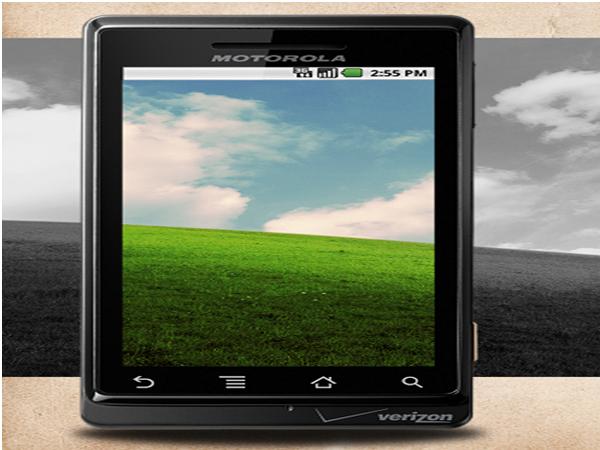
Motorola Droid
As the functionalities of smart phones increases, it is essential to maintain a clutter free screen. This is done by designing icons for important applications and then placing it at the top or bottom. In this way, a user is familiarized with a clean interface but can still check out the status of various apps.